Devcover - Easiest way to generate a developer portfolio
Building a developer portfolio can be a difficult task, we have to think of a good design, show our best projects, our last posts blogs, talk about ourselves, offer contact details and then write the code, but as least in my case, this was very complicated to do because I didn't have enough time to dedicate it or I simply had other side projects that I was working on, leaving aside the creation of my portfolio. That is why I decided to create a tool that does all this for you with just your Github or Hashnode username.
Inspiration
I was thinking about how I could help the developer community, so the first thing I did was explore my experience as a developer and make a list of projects that could save me time. One of the items on the list was my portfolio, It was there when I realized that as developers we have what it takes to build a portfolio with just our username since we have enough information on platforms like Github, Hashnode and Devto to show our projects, talk about us, show our latest blogs and offer contact details. But I had a problem, how do I get developers to publish their portfolios in their own domains? One word Vercel
Video Demo
Features
Creating your portfolio with Devcover, you are going to get:
- Good designed and customizable portfolio
- Google Analytics support to track user events
- SEO friendly implemented with your data
- Mobile friendly portfolio
- High performance portfolio
- Your latest Hashnode and Devto blogs sorted by reactions count and publish date
- Your best Github projects sorted by stars count and forks count
- About section from your Github README.md
- Possibility of placing your email so that they contact you
- Availability to be hired
- And much more...
Next features
- Edit About section (Markdown style)
- Edit and add new social networks to contact
- Edit limit of blogs/projects to show
- Sort manually blogs/projects
- Light mode
- Set default theme dark/light
- Time to re-fetch data ex: every day at 24hrs
Design Process
I like to have a clear design of what I'm going to do before starting to write code that is why I started with a simple low-fidelity design on Invision
Home Design:

Portfolio Design: Click to see it
After that, I made a high-fidelity design on AdobeXD
Home Page: 
Portfolio Design: Click to see it
Challenges
I had many challenges throughout the development process, such as avoiding the appearance of repeated blogs if the user has the same blogs published in Hashnode and Devto, allowing the user to publish their customized portfolio, among others, in the following table I detail which they were some of them and how I solved them:
| Challenge | Solution |
| Repeated blogs | Used a library called string-similarity to detect the percentage of similarity between Hashnode and Devto posted blogs |
| Clean Github readme.md | Created a custom function to format Github user Readme.md data |
| Organized data from multiple sources | Used lodash library functions to order blogs, projects, unified data and make validations |
| Save user data | Implemented a small API to save user preferences in a MongoDB database thanks to Next.js API Routes and Vercel Serverless functions |
| Generator mode and Portfolio mode in the same project | Local environment variables and validations to detect mode in use |
| Styled Components theme and preferences dynamic changes | I used React Context API to save customizer, UI, and User data when the application is in generator mode |
| Page favicon | If the user has a favicon configured on his Hashnode blog the application fetches it using icons.duckduckgo API, otherwise a favicon is created with his name initials using dicebear API and his primary colour preferred |
How I create it
The first thing I did was analyze all the APIs that I was going to use, Hashnode, Github and Devto to verify if it had the minimum user data to build a portfolio.
Then I chose tech stack to build the project, I decided to use Next.js because I really like it and it's an excellent framework to build a React application for production, I used styled-components for application styles, Apollo Client for Hashnode API communication, react-iconly for Icons and other libraries that helped me a lot like that react-markdown to render Github user readme.md
If you want to know more about project implementations and how works it here the repository:
Is open to receive contributions 🙋♂️
Usage Process
Create your portfolio with Devcover is quite straightforward. In just a few clicks you can deploy your own portfolio.
1 . First we have to open Devcover website and write our Hasnode or Github username, press Enter or the submit button and wait while generating your portfolio it takes not much than 1-2 minutes

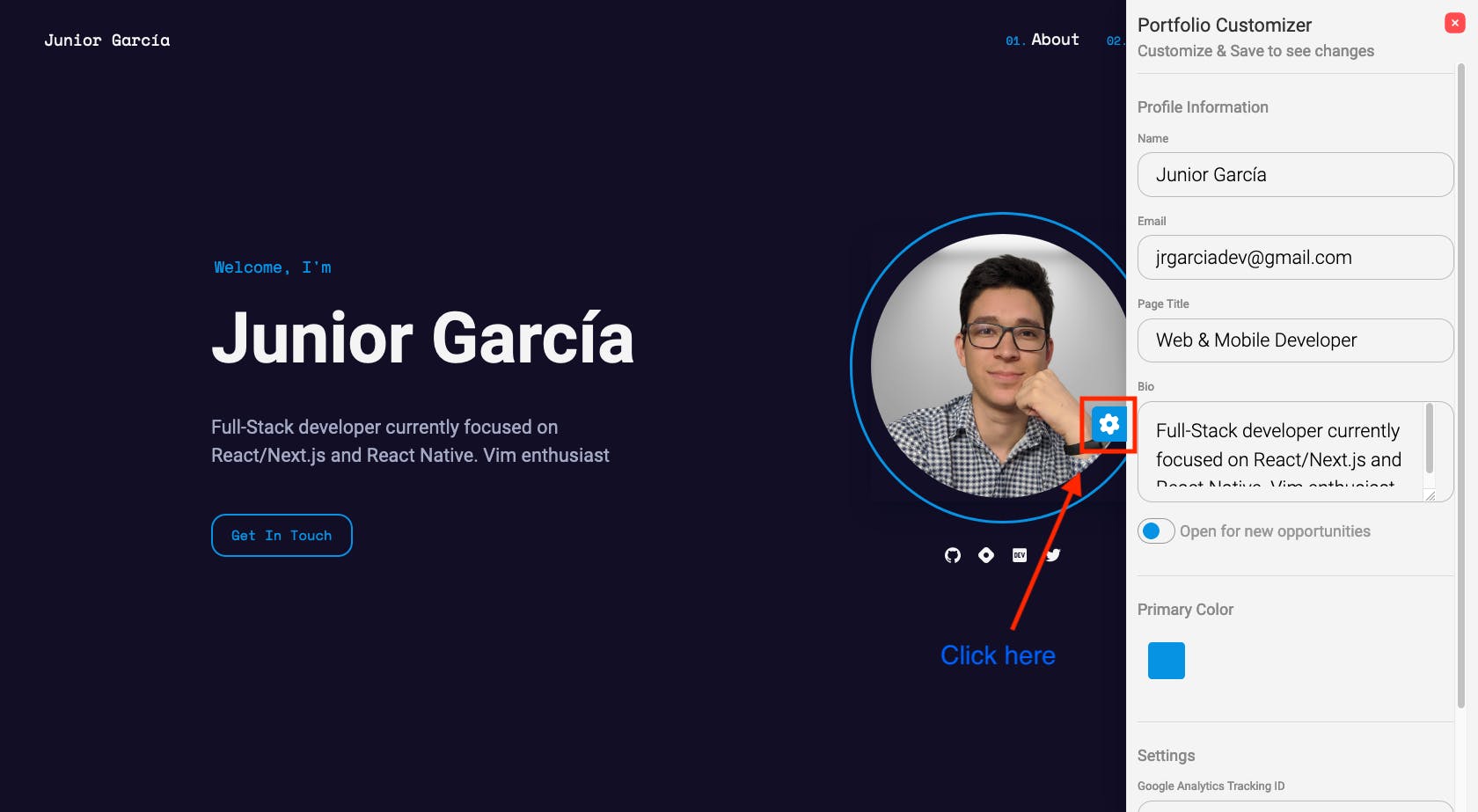
2 . If you want to customize your portfolio you can open the customizer and change your name, email, your preferred colour, your page title even you can set your Google Analytics code to see users behaviour on your portfolio, I created a set of events to track as that social network link clicked, scroll events, Show More button clicked and blog or project clicked.

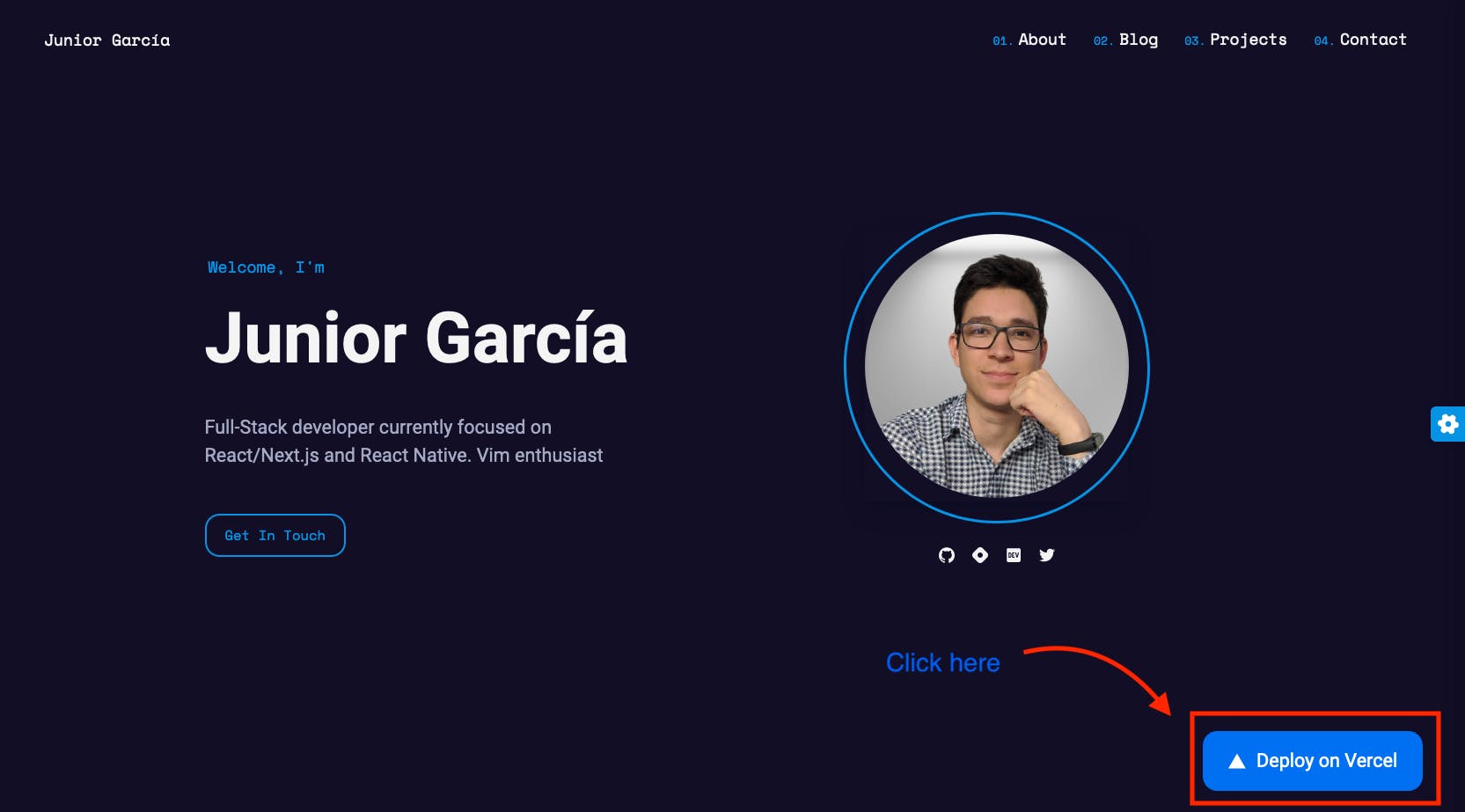
3 . The when you are ready, just click on Deploy on Vercel button

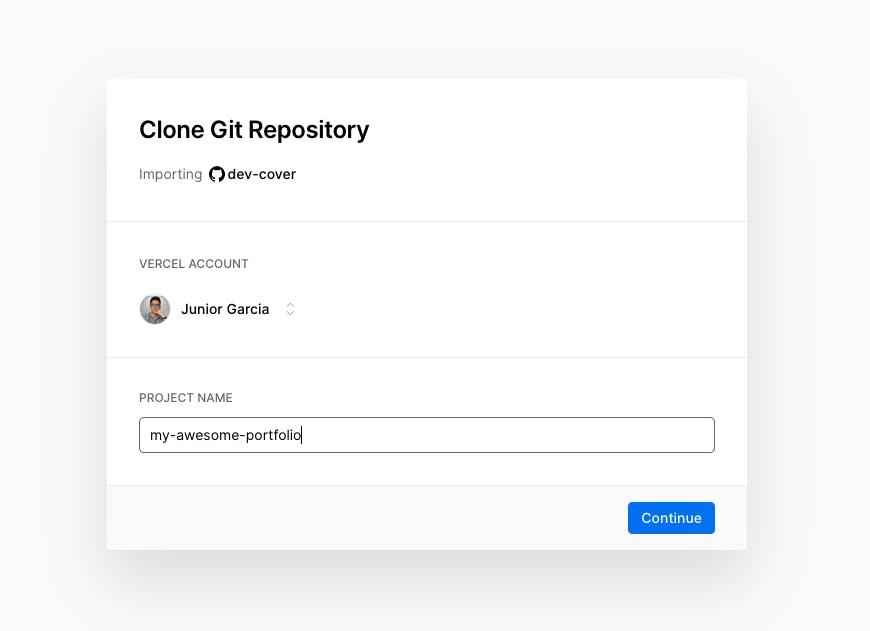
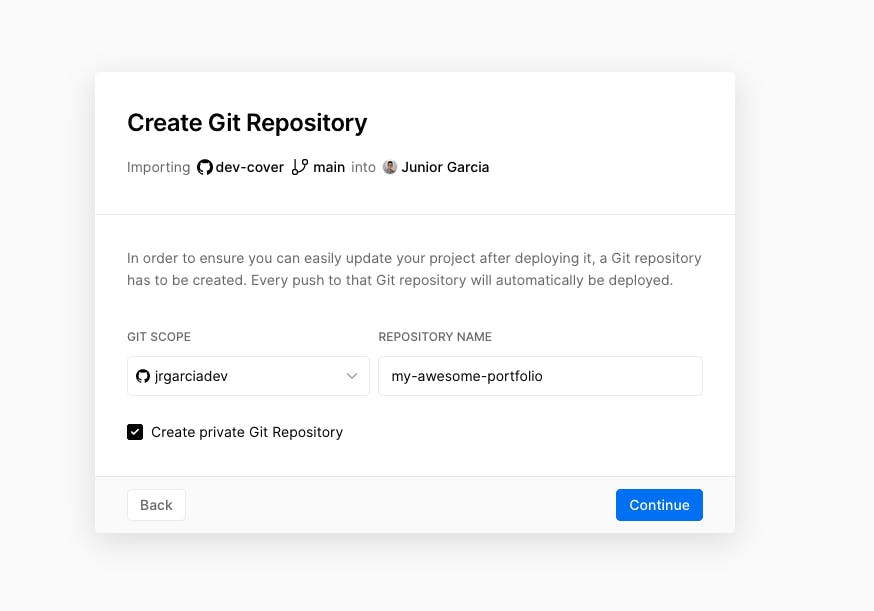
4 . You will see a screen like this, write the name of your project that you prefer (I assumed that you already have a Vercel account, but if you don't you can create one here)

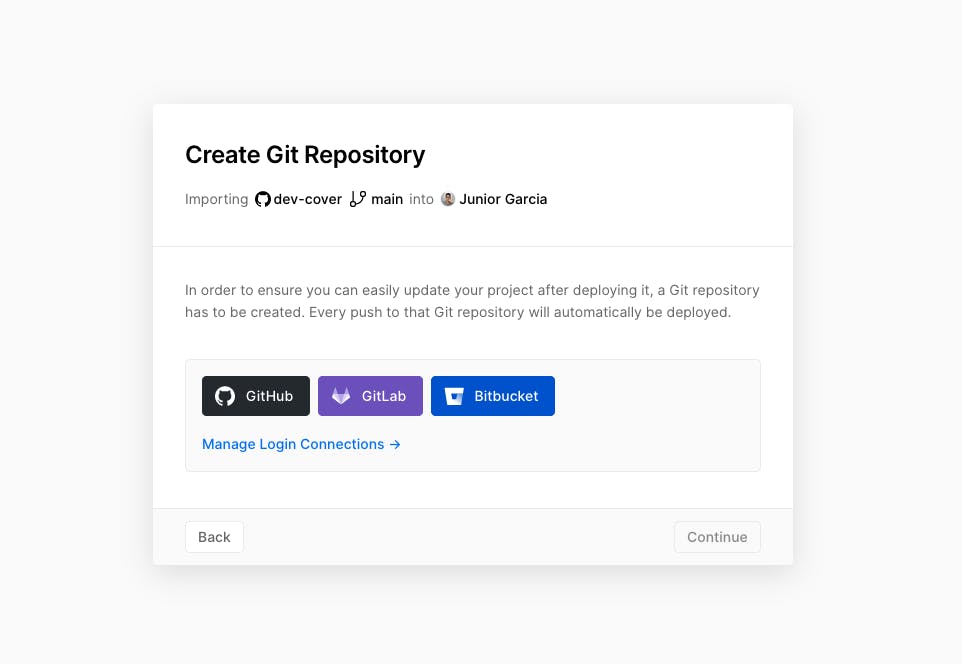
5 . Then choose your preferred Git provider to save your portfolio project, basically what this does is clone the Decover and save it into your Git provider as a new project.

6 . Choose a project name or leave the default name

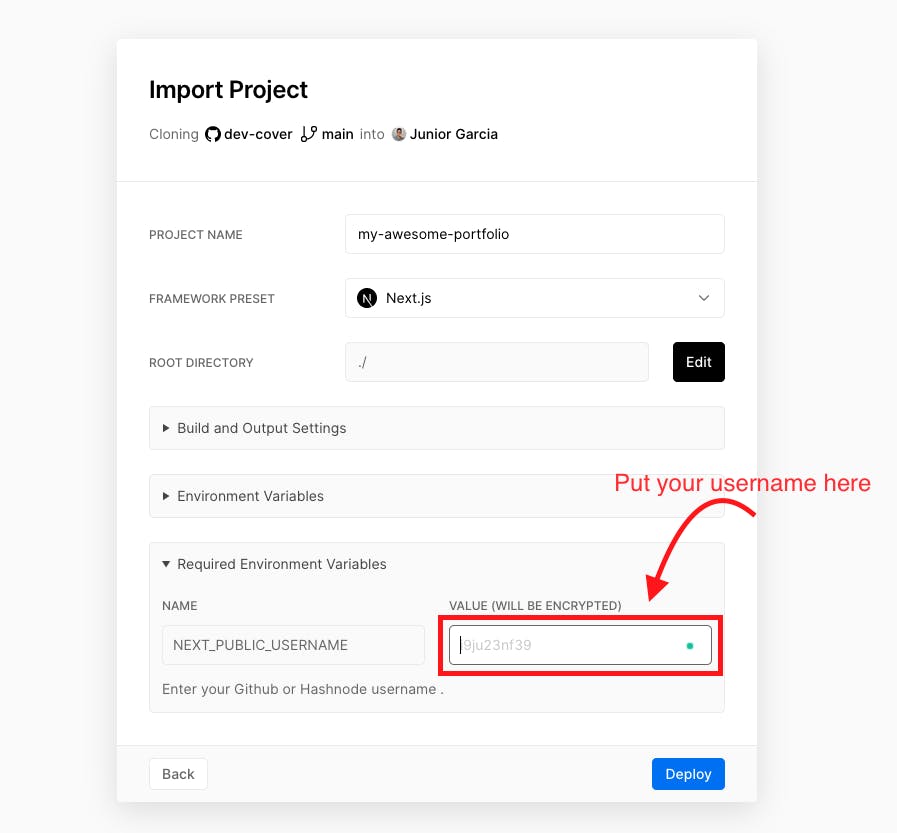
7 . Then you must put your username in the NEXT_PUBLIC_USERNAME value

and VOILA! you have your portfolio deployed on your own domain 🥳🥳

Deploy your own Portfolio on Vercel
If you want to customize your portfolio colours, name, bio a put your Google Analytics code, I suggest you create your portfolio from Devcover website.
If you prefer to go faster and accept the default parameters you can click on the following button and the only thing you have to do is put your Github or Hashnode username in the NEXT_PUBLIC_USERNAME.
Feel free to ask in the comments or mentions me on my Twitter.